One 'Citizen Developer' Tries to Build a Low-Code AppOne 'Citizen Developer' Tries to Build a Low-Code App
Microsoft has rolled out low-code/no-code products to help "citizen developers" – or non-coder employees – create business applications for automating workflows and analyzing data. But can non-coders really use these tools? We tested it.

Last week at Microsoft Ignite, the company announced Project Oakdale as a built-in, low-code platform for Microsoft Teams. This public preview is integrated into the collaboration and teamwork platform and licensing is covered under the Microsoft 365 subscription. That means there are no extra costs related to the development of apps or their use within a Microsoft Teams channel.
We decided to see how well these citizen developer apps work for a non-coding employee who just wants to automate some data collection.
For a baseline, as we get started in this experiment, here's my background: I have worked in technology-related fields for more than 30 years and know how to move in and out of various platforms and ecosystems. While I would not call myself a professional developer by any margin, I have tinkered with building Windows Phone and Windows 10 Mobile apps, so I understand the tasks flows, connectivity, and other functionality that is possible in apps. In other words, I am a good use case for the low-code development environment as a potential citizen developer.
I began the app dev process with the most important step: Identifying what my app would do. I decided to build a database my colleagues could access via Teams to track our published articles without having to switch to a browser window and fire up the CMS. Knowing the end goal is helpful to the building process no matter what tool is being used. I also knew what data I needed to collect, how I wanted it to be sorted and what functionality I wanted for the app.
Now it was time to get started as a citizen developer.
I first installed Microsoft Power Apps service into Microsoft Teams.

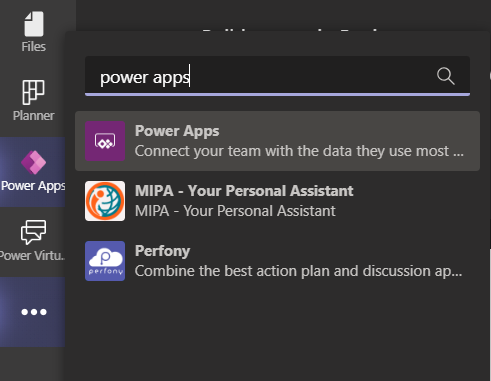
power-apps-teams-install
As shown above, in Microsoft Teams, select the ellipsis menu at the bottom of the left-hand sidebar and search for “power apps” to find the Power Apps app for Teams. Then select it and follow the steps to get it installed. You’ll get an email when the necessary backend elements have been set up and everything’s ready to be used. This took less than 10 minutes.

power-apps-microsoft-teams-create-an-app
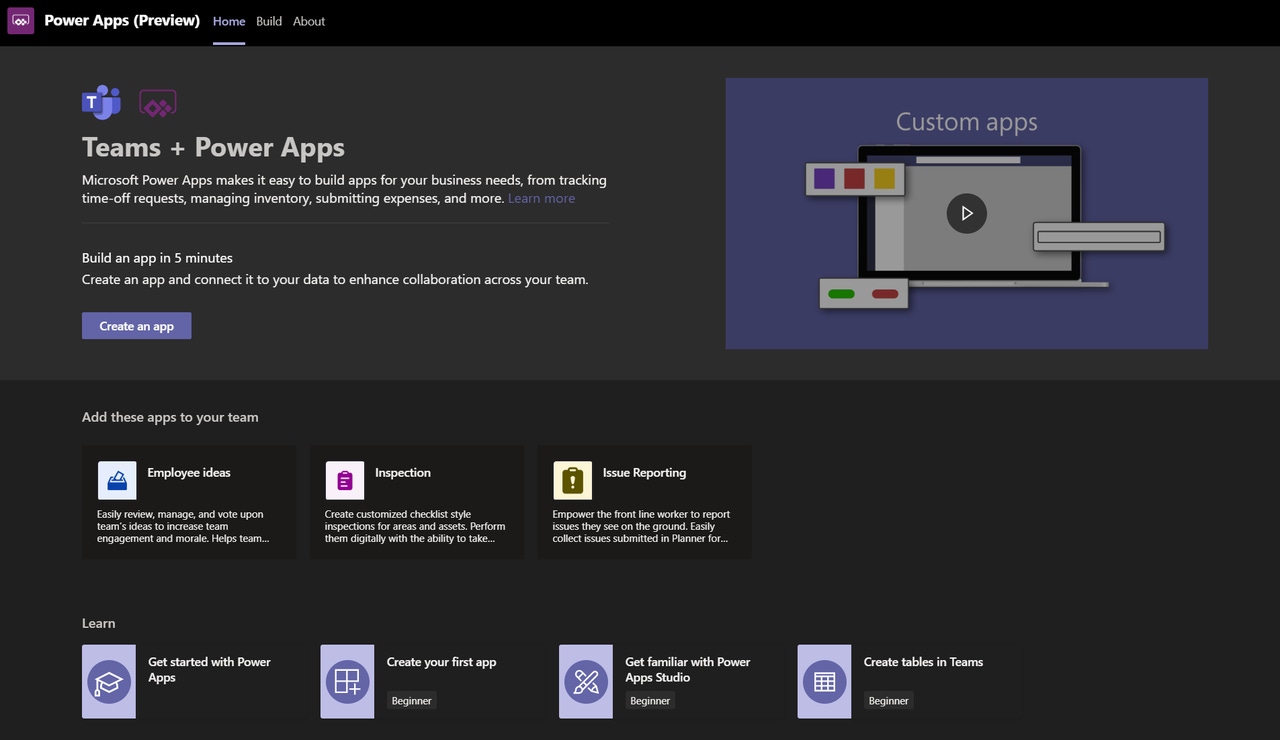
Once installed, the Power Platform program can be pinned to the Teams sidebar and then you can simply select that item to open the main screen. Begin the app creation process by selecting the “Create an app” button.
From there, in the new dialog that opens, select what "team" the new app will be used in from a drop-down menu showing all current teams this account has access to and select “Create” to begin.
The Microsoft Power Apps platform will open a new canvas, this is the area where the app creation process happens.

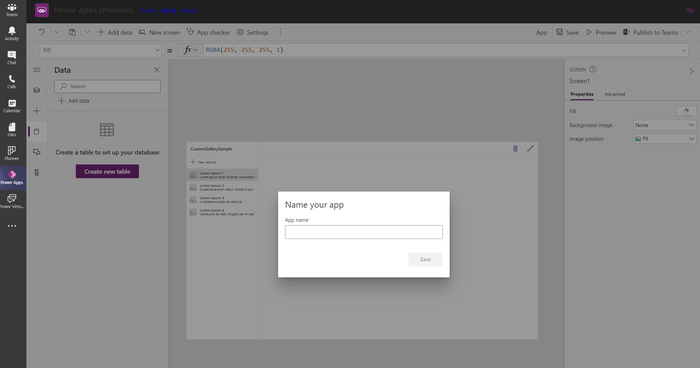
power-apps-canvas-microsoft-teams
Once the app has a name, the entire canvas will be available to start building this new app.
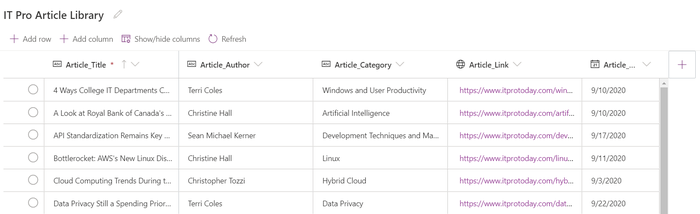
At this point, the citizen developer is left to begin poking around to discover the various tools available to build out an app. To be honest, as a non-developer myself, this screen was daunting. There was no wizard to introduce the tools and other capabilities available from this screen to get started. However, with a basic knowledge of what I was trying to build, I started with the data. I manually built a simple database using Power Apps that consisted of about 40 articles and five columns of data concerning each article:

power-apps-itpt-article-database
Once this database, referred to as a Table within the Microsoft Power Apps platform, was populated and saved, it was available to use in the app itself.
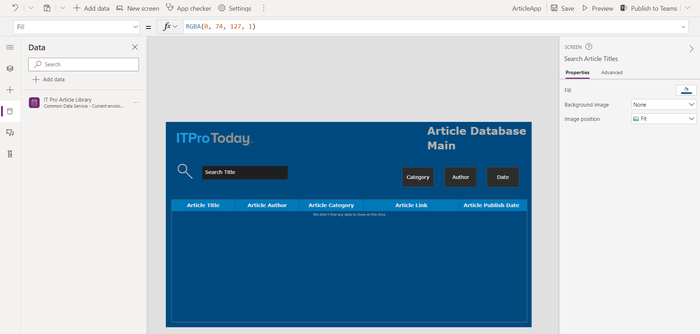
Now it was time to begin laying out the first screen of the ITPro Today Article Database.

power-apps-itpt-article-database-canvas-main-screen
It was fairly straightforward to select components from drop-down menus and arrange them on the canvas: Highlighting the item from the drop-down child menu in the “Insert” menu would drop a default item on the canvas; that item could then be dragged around the screen, resized, and adjusted to display connected data. I could then customize an item – color, font face, font size, etc. – via the “Properties” details on the right side of the screen. All of this was available without having to code anything specific to enable the controls, labels, or other elements of the app screen.
I also want to add that Power Apps will manage the naming of all the controls that are used in the app being built. This prevents conflicts between these controls by giving them a unique name that can then be tied to other functionality in the app. Of course, this is also customizable, and each control can be renamed to have friendlier titles. The system updates any references to those controls throughout the app when they are renamed. For the most part, I kept the default names.
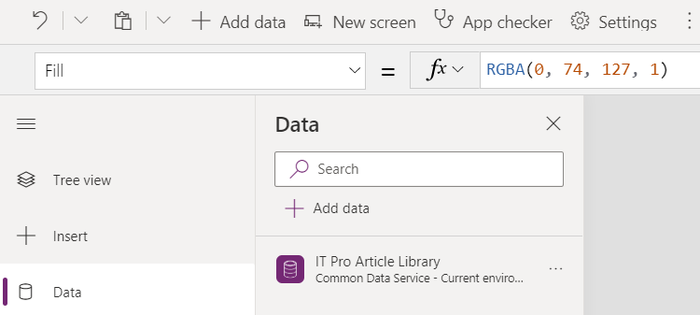
After dropping in a Data Table onto the canvas for this app, it had to be connected to the database I had created earlier. That was a pretty easy process because it was accessible in the Data menu in the left-hand sidebar.

power-apps-itpt-article-database-data-source
Once the app knew about the data source, I could then go over into the properties for the data table and select the columns of data to be displayed. At this point, I had been at my citizen developer activities for an hour.
Then I hit my first significant roadblock. One of the functions I wanted my app to perform was a database search where users could find articles based on keyword queries. I opted to make this simple for starters and just search the article title column of the database.
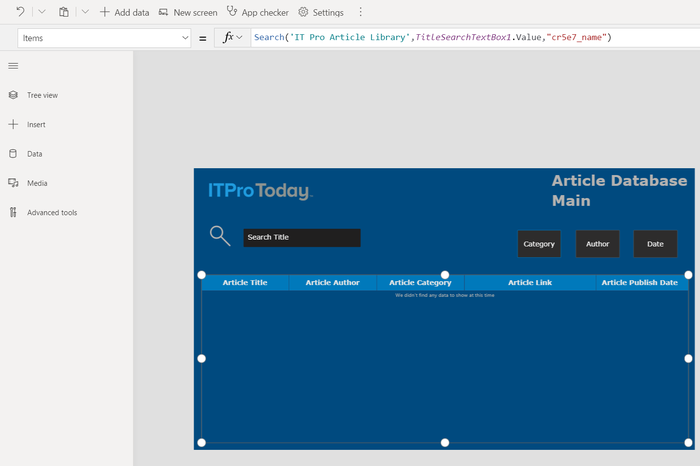
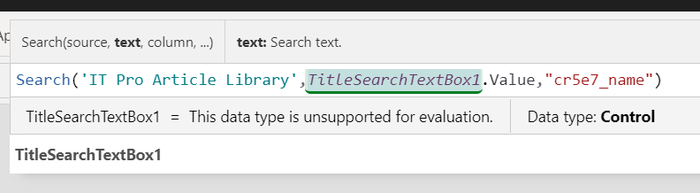
That meant a unique formula had to be coded to tell the app where to search and tie the search text box control to the data table and its data.

power-apps-itpt-article-database-formula
For a professional developer who has built search queries or similar formulas, that line of characters probably makes complete sense. For me, a novice citizen developer, the logic was not immediately obvious and I didn’t know how to learn what I needed to know.
The Power Apps development platform in Microsoft teams uses Intellisense – think of it as a spell checker for coding that knows what controls, data sources, and other elements are part of this app canvas. As the cursor moves between elements, Intellisense provides tips and other indicators to help build out the formula.

power-apps-itpt-article-database-formula-intellisense
Of course, I understood the controls that had been laid out on the canvas and knew the database source, but I lacked formal knowledge of some of these code commands and how to connect all the dots.
At this point I was probably about 90 minutes into my app development. I reached out via social media and requested assistance from members of the Power Apps team. Thanks to my connections on Twitter with employees from Microsoft, I had someone helping me out in short order. Thanks to this connection, I was able to get help 280 characters at a time on Twitter from a member of the Power Apps team at Microsoft – they helped me finally connect the search box to the database and have a functioning one-page app.
This is where I’m going to differ from other citizen developers – not everyone’s going to have history with Microsoft’s developers and the ability to hail them on Twitter. The documentation for Power Apps is extensive and thorough, but requires a significant time investment and pushes back the development time cycle significantly as novices pick their way through and learn how to develop an app.
Conclusion
So: Two hours and pre-existing contacts at the Redmond mothership made me a citizen developer and I published my low-code app to Microsoft Teams with the push of a button.
After a two-hour time investment, not including the time to build the database itself, there was now an ITPro Today article database. Later the same day, I connected with my Microsoft Power Apps team member and added two additional pages to the app to list articles by category and author. The nice thing about these pages: Once we built one of them, including the cryptic formula for displaying the data by article category, I was able to copy that entire canvas, create a new page to search by author by just changing a couple pieces of data in the formula. Intellisense helped make that quite easy to accomplish.
Over time, as I used the Power App platform in Microsoft Teams to build out this simple app, I slowly became more familiar with the UI and where to adjust properties of the controls in use. As I started to recognize the patterns for data formulas, it became less frustrating.
Despite my frustration – at one point, I texted my editor and told her my head was going to explode – spending only two hours to build the base of a functioning app is spectacular for a non-developer like myself.
However, the Power Platform advertises on the main page of the app in Teams advertises the ability to create an app in five minutes. Maybe I’ll get there when I have more “developer” experience in the whole “citizen developer” journey, but five minutes is not what someone just starting out with no experience in either coding or these tools will spend. There will be great value in taking advantage of the Power Apps documentation and the learning tools available from Microsoft to get a head start before diving into the process like I did.
I suspect that will save a lot of frustration in the long run. While it may not take five minutes to get the low-code app built, the tools are there to build out solid functionality to help with most any work flow in an organization.
Good luck, fellow citizen developers! Share what you make with us on Twitter at @itprotoday.
About the Author
You May Also Like
.jpg?width=100&auto=webp&quality=80&disable=upscale)
.jpg?width=400&auto=webp&quality=80&disable=upscale)






.jpg?width=700&auto=webp&quality=80&disable=upscale)
