What's New in Visual Studio TFS 2012What's New in Visual Studio TFS 2012
Enhanced features in Team Foundation Server 2012 help development teams work together and communicate better
June 21, 2012

Team Foundation Server (TFS) 2012 and Visual Studio 2012 represent the next stage in the evolution of the Microsoft Application Lifecycle Management (ALM) tools. Specifically in TFS 2012, Microsoft has responded to customer feedback on the previous product version, improving the project manager experience by relinquishing the product backlog and iteration backlog worksheets in favor of an enhanced user experience on the web. Developers will see changes in Team Explorer that improve workflow efficiency. There are also new features such as the Feedback Manager and storyboards to facilitate communication within the team. I'll summarize these and other improvements in TFS 2012 from the perspective of the project manager, developer, stakeholder, and business analyst. I also provide two videos that go into more depth about TFS 2012's project management, local workspace, and code review features. For more information about Visual Studio 2012, see Tim Huckaby's article "My Favorite Visual Studio 2012 Features."
Project Management Features
TFS 2010 introduced product backlog and iteration backlog worksheets in the Agile Team Project template. The product backlog worksheet is a spreadsheet in which potential new features are added and prioritized. During iteration-planning meetings, user stories are selected from the backlog and added to the next iteration using the iteration backlog worksheet. This worksheet includes capacity planning, a burndown chart, and a way to manage when team members are unable to work -- for example, because of holidays or vacations.
TFS 2012 removes the worksheets and adds these features to the Team Web Access web interface. Each team project has its own web application for managing the work of a project. This isn't the SharePoint portal from previous versions, which still exists in the new version, but a newly designed Web Access application. From here, project managers can view and manage their project, administer iterations and work areas, manage team members, and access reports.
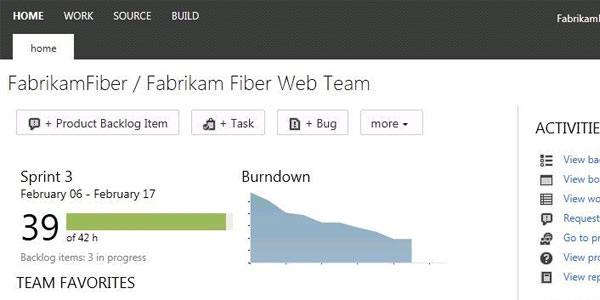
A project's home page in Team Web Access displays an overview of the project, as shown in Figure 1.

Figure 1: Web Access home page
This page provides information about the current sprint or iteration, including the number of work hours remaining in the iteration, the remaining capacity, the number of backlog items still in progress, and the start and end date of the current sprint. For the first time in TFS, you can assign dates to a sprint. Also shown on the project home page are the burndown chart and a Team Favorites section. The Team Favorites section provides a customizable dashboard view of any query, recent source control changes, and a build definition history.
The concept of a team has been enhanced in the new version. Figure 1 shows the sample team project FabrikamFiber; within that team project is a team called Fabrikam Fiber Web Team. It is now possible to create distinct and separate teams within a single team project that contains the product backlog, sprints, members, and other information for only that team. Because a team is assigned a parent iteration, reports can be run just for a specific team using the iteration filter found on the reports. This enhanced team orientation helps organizations avoid having to create new team projects for each development team and provides more flexibility in managing sub-teams within a team project.
Each team within a team project is assigned a product backlog iteration. Any work item that is given that iteration path will show up in the product backlog, discussed in the next section. Figure 2 shows the iteration path assigned to the backlog for the FabrikamFiber Web Team.

Figure 2: Backlog iteration for the FabrikamFiber Web Team
Product Backlog, Sprint Backlog, and Taskboard
Figure 3 shows the product backlog for the Fabrikam Fiber Web Team.

Figure 3: Product backlog for the FabrikamFiber Web Team
From here, backlog items can be prioritized simply by dragging and dropping them. Also from this screen, you can add new backlog items and assign an item to a sprint by dragging it to the sprint on the left side of the screen. In the top right corner is a bar graph icon for velocity. Clicking this icon opens the Velocity window, which shows what has and has not been done in the current iteration or sprint, using different colors on a bar graph.
The sprint backlog contains the product backlog items assigned to the sprint along with any tasks associated to the product backlog item. From this screen, you can add tasks to a product backlog item. You can also view the team's capacity grouped by the entire team, activity, or members, as shown in Figure 4.

Figure 4: Sprint backlog for the FabrikamFiber Web Team
You perform capacity-planning tasks for the team via the capacity tab. Each team member is assigned the number of hours per day that can be worked, the member's activity (e.g., development, requirements, testing), and the number of days off during the sprint. You can use this information to determine whether the team or its members are overallocated or underallocated. If the team is underallocated, you can add more tasks to the sprint. If any member is overallocated, you can reassign one or more of the team member's tasks.
The taskboard, a new feature in TFS 2012, displays the tasks under their state by either team members or backlog items. Figure 5 shows task assignment and its state by team member.

Figure 5: Viewing task assignment and state by member on the taskboard
The taskboard is interactive, allowing tasks to be dragged from one state to another and the number of remaining hours to be updated. (Imagine having a touch-screen display on the wall during the daily scrum and updating tasks by touch.) Workflow is also built into the taskboard. For example, if a task is dragged from In Progress to Done, the remaining hours for that task will automatically be set to zero. If a task that is in the Done column is moved back to In Progress, a validation error will be displayed, indicating that a task cannot be moved to In Progress unless it has time remaining.
Developer Features

Figure 6: Team Explorer in TFS 2010
For developers, TFS 2012 includes significant changes in Team Explorer that are geared toward making the development workflow more efficient. The main change is in Team Explorer's UI. Team Explorer 2010 and previous versions provided one window where everything resides (e.g., work items, reports, documents, builds). These items were presented as treeview menu items that can be expanded and contracted by clicking them. TFS 2012 Team Explorer has changed this to a more context-specific interface. You can compare the differences in the two versions in Figure 6, which shows Team Explorer in TFS 2010, and Figure 7, which shows Team Explorer in TFS 2012.

Figure 7: Team Explorer in TFS 2011
The new version of Team Explorer has a more web-like look and feel to it, with hyperlinks and back and forward buttons. The Home page has links to screens that highlight features based on the context. For instance, the My Work screen contains all the major functions a developer needs to manage work assignments. The same is true for the other items on the Home screen.
My Work. When you click the My Work link, a screen containing a view of work assignments is displayed. Any new work that has been assigned shows up in the Available Work Items section. In the Scrum Team Project template, this includes Task and Bug work item types. Other project templates might include different work item types. Work items that are ready to be worked on are dragged from the Available Work Items section to the In Progress Work Items & Changes section. Doing this automatically changes the state of the work item from To Do to In Progress.
Pending changes and the local workspace. As a developer works on code in the TFS workspace, the files show as checked out in the Pending Changes screen, shown in Figure 8. TFS 2012 Team Explorer now includes a local workspace (the default), which lets you seamlessly work disconnected from the server, in addition to the server workspace, which requires a connection to the TFS server.

Figure 8: Pending Changes screen
From the developer's perspective, there is little to no difference between being online and offline other than the fact that you can only check in files when connected to the server. Team Explorer enables the local workspace capability by saving workspace information in a local cache on the client machine. When the connection is re-established, this information is synced to the server and can be checked in.
Another enhancement is that when you edit files or even create new files outside of Visual Studio, TFS will recognize such actions as a pending change. Figure 8 shows Site.css as an included pending change. This file has been edited in Notepad from Windows Explorer. In Figure 8, you can also see a detected change in the Excluded Changes section. This is a text file created in Windows Explorer. All that needs to be done to include this file is to promote it.
Suspend and resume. Another new feature found on the My Work screen is the option to suspend and shelve work and then resume the work later. For example, suppose a developer is working on a feature and is told to stop working on that feature to work on a priority item instead. Using the Suspend option, the developer can now suspend his or her work. Suspending shelves pending changes and remembers the state of Visual Studio at the time when the work is suspended (e.g., files and debug windows open, breakpoints set). When the priority item is finished, the developer can then resume the previous work, and the environment is fully restored to what it was when the work was suspended -- even to the point of restoring windows located on multiple monitors.
Code reviews. TFS 2012 now includes a fully integrated code review process. Let's take the previous example of a developer suspending work to address a priority issue that affects production. When the issue is fixed, the developer wants a code review done prior to checking in the code. On the TFS 2012 Team Explorer Home screen is a Request Code Review link. Clicking this link opens the New Code Review screen. From here, one or more reviewers can be assigned by either typing in the person's name or selecting it from the drop-down list. You can add a description to the review request.
When the request is submitted, it will show up as a code review request in the reviewer's My Work screen. Double-clicking the request opens the Code Review screen shown in Figure 9.

Figure 9: Code Review screen
From this screen, the requestor and reviewer can communicate and manage the review. When the reviewer clicks the code file(s), a compare window opens showing the requestor's changes next to the original version.
The reviewer can highlight parts of the code and add comments that the requestor can see. When the reviewer is satisfied, the review can be marked completed. The requestor can then close the code review and check in his or her changes.
Merging. Although merging code changes made by different team members is never easy or fun, Team Explorer in TFS 2012 introduces a new merge window to help make the experience less painful. Figure 10 shows a merge window that has color and a more intuitive side-by-side comparison; the middle column contains the result of the merge.

Figure 10: Team Explorer's new Merge window
What is flagged as a conflict has also changed. For example, Figure 10 shows a conflict occurring because the same line is different in the two versions. However, if one version changed the color style, but the other version changed the font size, this type of change will not be flagged as a conflict -- as it would be in earlier versions of Visual Studio.
Stakeholders. TFS 2012 Team Explorer includes a new feature for stakeholders to improve communication among team members. For the stakeholder, there is a Feedback Manager that enables an efficient workflow for providing input. For example, when a build has been deployed and the team wants to solicit feedback on the application from one or more stakeholders, a feedback request can be initiated. Initiating a feedback request opens the Request Feedback window.
The action of sending the request sends an email message to the recipient. Clicking the link in the email message opens the Feedback client; clicking the URL link in the client opens the application that needs review. The recipient then goes to the Provide screen to provide feedback, as shown in Figure 11.

Figure 11: Providing feedback in the Feedback client
The stakeholder can provide screenshots and voice recordings along with any written feedback. You can even open a captured screenshot in an image-editing application such as Paint and add elements to the screenshot. When the stakeholder completes his or her feedback, a Feedback Response work item is assigned to the requestor containing the feedback details.
New Storyboard Support for Business Analysts
TFS 2012 includes a Microsoft PowerPoint Storyboard add-in, which a business analyst can use to include in a work item animated representations of how the application should work. You access the storyboarding features using the new Storyboarding ribbon, which includes storyboard shapes (e.g., tablet, phone, web browser) that can be used to create new slides. You can also take screenshots of existing applications from within PowerPoint and add them to a slide as well as add the storyboard PowerPoint file to work items straight from within PowerPoint.
Supporting the Team
TFS 2012 introduces many UI improvements and adds efficiencies in developer workflow. Additionally, the tools themselves are designed to run faster. Visual Studio 2012 uses an asynchronous model with many of its tasks, and Team Explorer loads its screens asynchronously, resulting in far fewer blocking actions. These improvements provide tools to facilitate communication and transparency among software development team members that can help them work as a more cohesive unit.
Read more about:
MicrosoftAbout the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
