Tweaking SharePoint Search Results with Client-Side CodeTweaking SharePoint Search Results with Client-Side Code
To be able to understand how to use these great tools and what the changes mean, we first need to learn some basic terminology for SharePoint 2013.
August 3, 2015

One of SharePoint’s most underutilized and powerful features is search. Since the very early versions of SharePoint, search has been enhanced into what we have today. The SharePoint 2013 On-Premises and SharePoint Online versions are an amalgamation of Enterprise Search and FAST Search. These two platforms were combined for SharePoint 2013, allowing for not only a powerful indexing platform but also an engine that can interrogate many types of content. The combination also provides companies with better analytics and improved abilities to drill down into data.
Previous versions of the client-side rendering of search results were done using structure XML, and then XSLT to transform into something easier to see and use. SharePoint 2013 changed this for the better by using JavaScript Object Notation (JSON). This allowed companies to use almost standard HTML for the layout, along with custom JavaScript / jQuery for extra functionality.
Not only can we modify the user interface to the results with custom HTML and other code, but we can also use the search results directly within JavaScript to create highly customized experiences. Adding REST API endpoints to SharePoint 2013 specifically for search brings new power to the solutions that can be built.
Speaking the Language of SharePoint
To be able to understand how to use these great tools and what the changes mean, we first need to learn some basic terminology for SharePoint 2013.
Microsoft introduced a new Web Part into SharePoint 2013 called “Content by Search.” This is the new “Swiss-army-knife” of Web Parts for rolling up search content. Content by Search can display dynamic content from the search index based on both very simple standard or very complex queries and filters. The Web Part is often compared to the “Content Query” Web Part from previous versions of SharePoint. However, the “Content by Search” Web Part is not restricted to specific sites, site collections or Web applications as it is connected directly to the search services.
Rendering of the content is performed using “Display Templates,” which are templates that control the rendering of search managed properties with their retrieved values.
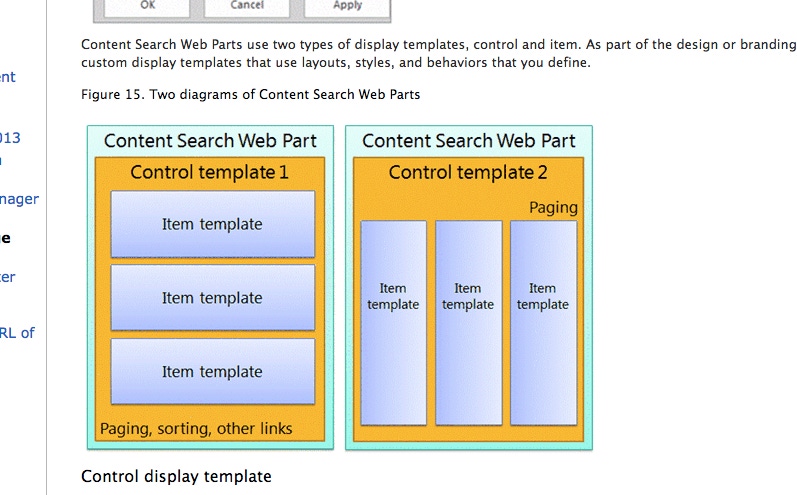
Each Display Template is made up of two files: an HTML version of the Display Template that you can edit in your HTML editor and a .js file that is for SharePoint only and should not be modified. The search Web Part uses a combination of two Display Templates--Control Templates and Item Templates--to render results.
Control Templates
Control Templates provide the HTML for the overall layout for how you want to present the search results. For example, the Control Template might provide the HTML for a heading, beginning and end of a list. This template is loaded once per instance of the Web Part.
Item Templates
Item Templates provide the HTML for each item in the result set. For example, the Item Display Template could provide the structure for a list item that contains a picture along with three lines of text that are mapped to different managed properties associated with the item. This template is rendered one time for each item in the result set, so if you had 20 items it would be rendered 20 times.

Microsoft provides documentation that explains this in more detail.
Display Templates can be accessed from within the “Master Page Gallery” and found within the “Content Web Parts” sub folder. This directory can be mapped to a network for easy access and management. Files listed in that directory prefixed by “Control_” are the Control Templates, and those with the “Item_” are the Item Templates. Each of these files is structured in a specific way to make editing easier.
Within a “Control Display Template” there are three sections:
Header Properties
Script Block
DIV Block
The Header Properties section provides information to SharePoint about the display template, such as “Title.” The Script Block is used to reference any JavaScript or CSS files that are needed for the template. The DIV Block is where the actual HTML or JavaScript is added within the “
” tag that matches the name of the template itself. When adding JavaScript it needs to be embedded within comment like tags “”.
Within an “Item Display Template” there are three sections:
Header Properties
Script Block
DIV Block
The Header Properties section, provides the mapping of search Managed Properties to the template for rendering. To use a property it first has to be added to the “ManagedPropertyMapping” header. These mappings are stored in the following format:
‘Property Display Name’{Property Name}:’Managed Property’
An example format using the Picture URL property would be:
'Picture URL'{PictureURL}:'PublishingImage;PictureURL;PictureThumbnailURL'.
The DIV Block in this case is used to not only store the layout using HTML and JavaScript, but also to get the values required. This done by using a core JavaScript method called “$getItemValue(ctx, {Property},” which must pass the desired property name so it can retrieve the value.
Using this mechanism JavaScript or jQuery can be added directly at the rendering time using the Item Templates. Extra functions can be added. So, for example, when an item is hit, it renders a different URL or action than the out of the box. Clicking a link could open a dialog box with a map to the location of an office as an example.
Creating a display template is a simple process. In fact, now that the layout can be done using standard HTML and JavaScript, the process can be performed by Web developers who aren’t SharePoint Developers or who don’t know XSLT (as was required with previous versions).
Register for IT/Dev Connections 2015
Hopefully this gives you a basic introduction to display templates, which really are the engine for adding client-side code for enhanced solutions. At this year’s IT/Dev Connections conference at the ARIA Resort Hotel in Las Vegas, you can attend a session by Matthew McDermott that will lead you on the journey of using client-side code with search.
IT/Dev Connections promises to be a valuable show for anyone who wants actionable insight and content, as well as the opportunity to collaborate with IT peers. Click here for more details on IT/Dev Connections and to register. Use the code ITDCCLEARY15 for $100 off.
About the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
