SharePoint How-To: On-Premise Add-in Development PrimerSharePoint How-To: On-Premise Add-in Development Primer
If you have spent time trying to figure out some mysterious SharePoint issues, only to find out they were custom-code-related, then you share the same frustrations and concerns we all do.
January 12, 2016

SharePoint development as we have historically known it has certainly changed--not that it has gone away, but the model is changing to make coding efforts more effective. The whole App Model—or, should I say, Add-in Model--is really about allowing code not only to scale out but also to be decoupled from the SharePoint stack as much as it has in the past. If you have spent time trying to figure out some mysterious SharePoint issues, only to find out they were custom-code-related, then you share the same frustrations and concerns we all do.
The pattern is simple, really: Move the code out of SharePoint, host it in isolation, then communicate with SharePoint using client object code, client-side code and, of course, REST APIs. This brings a cleaner, better approach to communicating to SharePoint, and will make IT and SharePoint administrators happier as their nice, well-looked-after SharePoint environment sits working perfectly. And, for you, as the developer, there can be no “blaming the code” anymore. This is all a win-win in my eyes.
However, not everything can be done in this model. There are some elements of coding that have to be done using the standard WSP approach using full trust code. So be careful of just assuming that the Add-in Model can do all things exactly the same way as before. The key now is to define what can be done the new way, and then develop only those components that need to be tightly integrated--like a Claims Provider, for example--in the old-fashioned way.
The rule should really be that you develop with a “cloud first” mentality. Designing code this way will prepare you for an inevitable move to the cloud in the future. Office 365—and, specifically, SharePoint Online--will limit your coding efforts to the new Add-in Model anyway, as Full Trust WSPs cannot be deployed. (The deprecated, though usable, Sandbox Solutions are still available.)

The on-premise version supports both the older WSP as well as the new Add-in approach. In order for the on-premises world to benefit from Add-ins, the SharePoint environment needs to be configured to support it. The standard approach has been to configure what is called the App Web, the Web application that stores the isolated code assets that communicate with SharePoint.
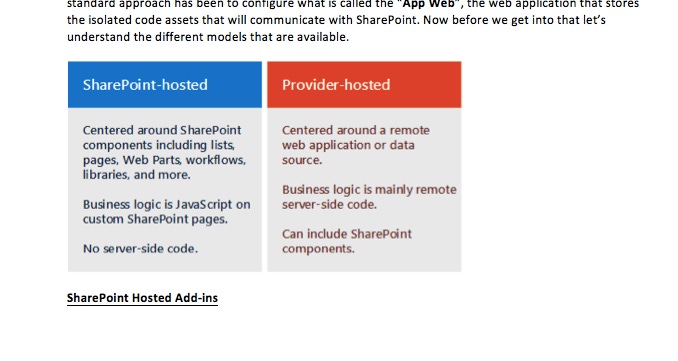
Before we get into, it’s important to understand the different models that are available.
SharePoint Hosted Add-ins
These types of Add-ins consist almost entirely of SharePoint components stored within an App Web. All business logic for these add-ins is done using the JSOM (JavaScript Object Model). This allows for full CRUD (Create, Read, Update and Delete) methods to be used. The JavaScript in SharePoint-hosted Add-ins can access data and resources that are outside of the Add-in Web by using either of two techniques for safely working around the browser's same origin policy: a special JavaScript cross-domain library or a specific JavaScript WebProxy class. Using these techniques, a SharePoint-hosted Add-in can work with data on the host Web, its parent subscription or anywhere on the Internet.
Provider Hosted Add-ins
Any element of SharePoint that can be used within a SharePoint Hosted Add-in can also work within a Provider Hosted Add-in. The main difference between the two approaches is that a Provider Hosted Add-in utilizes remote components such a Web application, service or database that is hosted externally from the SharePoint Farm or SharePoint Online system. Different technologies can be used for this, too--Windows or Linux, IIS or Apache, MSSQL or MySQL, C# or PHP. This kind of range offers the ability to mix technologies and also integrate more easily with applications that do not run on the core Microsoft stack. The "provider" element of these types of Add-ins is whomever owns the code--it could be you, a vendor or other another provider. In any case, core application components are hosted somewhere else and maintained that way; SharePoint components that hook everything together are then added to SharePoint.
The Development Options
There are three different ways a SharePoint Add-in can be used or presented within SharePoint:
Full-page Experience
Add-in Part
UI Commands (ribbon and menu commands)
These three models allow a great level of customization, depending on the solution that is being developed. Any solution can comprise a single component or multiple types of components, enabling seamless integration with the SharePoint Stack.
When building add-ins, we can go back to standard development practices and look at Add-ins as having multiple tiers that need to be coded. Each Add-in will contain a UI, business logic and data access layer. Microsoft's MSDN site provides the following tables to illustrate what can be used with each option.
Remote components in provider-hosted add-ins

SharePoint components: options for each tier

Knowing what components and technology to use when developing Add-ins will make your life easier by speeding development cycles and increasing your ability to build better code solutions.
Finally, the core question is: What should we consider when designing Add-ins?
The SharePoint Add-in model enables so many possibilities for design that a simple decision tree is not possible. The following are some of the most important factors to consider when architecting a SharePoint Add-in.
Functionality you want to make available--nderstanding the use cases
Consider whether you have the hardware and IT staff to support this model
Target audience: in-house and/or external
Existing in-house development skills: A solid .NET developer would be more comfortable with Provider Hosted, whereas a SharePoint Developer would probably prefer the SharePoint Hosted model.
The SharePoint Add-in model is here to stay, whether in its current format or some permutation thereof. But the idea of building solutions that do not rely as much on the SharePoint Stack and need to be installed directly into the Farm, Web Application or Site Collection can only be a good thing.
I wrote a three-part series over on my personal blog site that provides additional insight into the viability and applicability of hosted apps. Check it out from the links below:
https://www.helloitsliam.com/2014/11/07/sharepoint-2013-hosted-apps-do-they-really-work-part-1/
https://www.helloitsliam.com/2014/11/07/sharepoint-2013-hosted-apps-do-they-really-work-part-2/
https://www.helloitsliam.com/2014/11/07/sharepoint-2013-hosted-apps-do-they-really-work-part-3/
In the next post we will look at the structure of an Add-in from a code perspective. Also, keep an eye out for a webinar on Add-in Development SharePoint coming soon.
About the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
