Developing a Mobile Application for SharePointDeveloping a Mobile Application for SharePoint
You are sitting in a meeting at work, and someone says “ wouldn’t it be great if we could have a mobile application that would allow our users to complete X within SharePoint? ” or was it the one where someone says “ we need a SharePoint Mobile App for our site? ”. If this is something that has been discussed with your organization, then I feel your pain as you try to understand why we would build mobile apps that talk to SharePoint.
December 12, 2016

You are sitting in a meeting at work, and someone says “wouldn’t it be great if we could have a mobile application that would allow our users to complete X within SharePoint?” or was it the one where someone says “we need a SharePoint Mobile App for our site?”. If this is something that has been discussed with your organization, then I feel your pain as you try to understand why we would build mobile apps that talk to SharePoint. Surely the best approach is make sure that the site is built using responsive design and all is good. However, with the proliferation of Mobile Apps for all mobile platforms, the app does appeal.
So how do we build mobile apps for SharePoint?
Firstly, we need to understand how we connect to SharePoint from the different technologies that are available. In reality with a mobile application we are going to be using client side libraries to gain access to anything in SharePoint. So, we need to brush up on REST API call and CSOM components. Luckily Microsoft have released components top help with this. There are however more to it that just choosing the library you wish to use; the biggest issue is the process of connecting to the system. Remember the mobile device is on the Internet, along with Azure AD and Office 365. Connecting to Office 365 is not the problem, but if we have SharePoint On-Premises now we need to worry about the connection back within the organization, this is not part of this post but suffice to say, you will be using either some type of VPN or direct through a Firewall connection.
Now that you have worked the connection piece out we can now determine the core architecture needed for your new App. Microsoft have created the Android, iOS, and native .NET client SDKs for Azure AD. They have also created the common consent framework and Office 365 developer tools for Visual Studio. These Microsoft solutions require Azure AD and Office 365 in order for communication and authorization to work. However, once we have determined the code framework, we need to know what Microsoft has given us for Mobile Development. As you may or may not know Xamarin is the toolset to use for these types of mobile applications. Luckily this is now part of Visual Studio and available for all to use.
To use Xamarin we simply need to install these components along with our Visual Studio installation, we will not walk through that part in this post. Once setup we can simply open Visual Studio and ensure that we have the Office 365 API components installed. This is done by accessing click Tools > Extensions and Updates > Updates, and then selecting the Office 365 API Tools (if they are listed and needed).

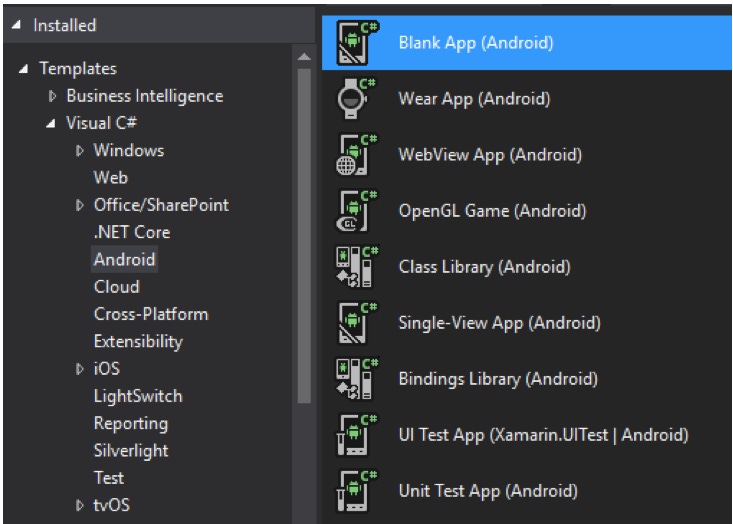
Now we need to create a new project within Visual Studio. Open Visual Studio and select, File > New > Project, Select C# > Android and Blank App project template, name your project and click “Ok”.

Once the project has loaded we need to add our Office 365 connected service. This is done by accessing the Project menu within Visual Studio and choosing Add > Add Connected Service.

This will launch the process for connecting to your Office 365 Tenant. Firstly, you need to select the Office 365 API’s option.

Next you need to specify your Office 365 Developer Domain (often gets populated based on your login for Visual Studio or previous connections).

You will then potentially be prompted for Authentication to gain authorization to access the APIs.

Once Authentication is completed and we are allowed to access the tenant, we need to create the Azure AD component for authorization. If you have already created one within Azure, you can re-use the ID. For this example, we will create a new one.

Next we need to define the permissions that are needed or required for the application. For this example, I have selected every permission for each category.


As you can see there are many permissions that we could select. For connecting to SharePoint in reality we don’t need all of these, just the SharePoint Online ones. Now before we make any changes, we can simply F5 and this should launch the debugger so you can see how the application would work. For this example, it should load into one of the selected Android emulators.

Launching it with the default results in the following:

Notice that your custom application should be listed in the programs list. Doubling clicking it with the mouse will launch your application, of course it doesn’t do anything right now but loads at least.

Now we need to close out and make some code changes so that we can actually create a mobile application that accesses some Office 365 content. We first need to add a helper folder and a class that will make the Office 365 Authentication process easier. To begin with we need to add some internal variables that outline the URLs etc. for Office 365.
internal string ClientId = "{Your Client ID}";
internal string RedirectUri = "{Your Redirect Url}";
internal string Authority = "https://login.windows.net/Common";
internal readonly Uri discoveryServiceEndpointUri = new Uri("https://api.office.com/discovery/v1.0/me/");
internal readonly string discoveryServiceResourceId = "https://api.office.com/discovery/";
These will be reused within the code for the access entry points into Office 365. Now we need to utilize the Adal Bindings for Android which we won’t walk through here, however you can see a project with them here:
https://github.com/OfficeDev/XamarinAndroidO365/tree/master/XamarinOffice365.AdalBindings
Once we have the bindings done and available within our project we can then utilize the “AuthenticationContext” option for our communication to Office 365. The next piece of code will be some simple code used within standard projects found on GitHub for Android and Xamarin to get connected to Office 365 and return a message.

Next we populate the methods for “OnActivityResult” and then add our Android specifics for the Callback.


So now we have most of the core code written, we set the display to what we need using the standard builder found within Xamarin to add a button that will log us into Office 365 and then the core code from earlier will then attach an event for clicking and return our message box. When we launch the emulator, it should display out button as we defined on the design canvas.

Clicking the button will then prompt use for authentication directly to Office 365, where once we have validated out credentials we will then need to accept the permissions we set for the application.


After we have accepted the permission set a message box is returned with our Authentication token for us to see. Now of course we can then use other code to get Email, Contacts or even access our SharePoint online site.

Now adding different code such as below will allow us to re-use the authentication access token to get SharePoint list items using the client side object model and REST API endpoints within SharePoint.

All in all, Xamarin within Visual Studio and Office 365 API Tools is the best approach to building mobile applications for Office 365.
The code used above and more is available from the Microosft Office DEV GitHub Account: https://github.com/OfficeDev/XamarinAndroidO365
About the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
