Exploring ASP.NET MVC's New Single-Page Application TemplatesExploring ASP.NET MVC's New Single-Page Application Templates
Create single-page applications in ASP.NET MVC in Visual Studio 2012 by leveraging Microsoft's new array of templates.
March 7, 2013

Related: "Create a Single-Page Application in ASP.NET MVC 4"
Single-page applications [SPAs] are becoming all the rage in the web development world. As of February, Microsoft has jumped onboard the buzzword bandwagon and with good reason! SPAs take web applications to a whole new level, making them even more like their desktop brethren than ever before by leveraging Ajax and JavaScript libraries.
At its core, an SPA really is just a single web page that's loaded once from the web server. As the user interacts with the page, the SPA uses client-side JavaScript, Ajax calls, and most often on the Microsoft stack, server-side Web API methods to update portions of the page with new content. Web developers have been performing these functions for years now, but new page loads have almost always crept into an application. In an SPA, the page refresh problem is eliminated because everything stays in the same page. That's the ideal, anyway.
By the way, Microsoft seems to like to write this as "single page applications," but the lack of a hyphen in a compound adjective offends my Strunk and White-inspired grammatical sense. So I'll write it as "single-page applications" except where I'm referencing something that's specific to Microsoft.
ASP.NET's support for SPAs comes with the ASP.NET and Web Tools 2012.2 Update. The update contains a lot of great new tooling and template support for Visual Studio 2012 and will eventually become part of the next Visual Studio 2012 update.
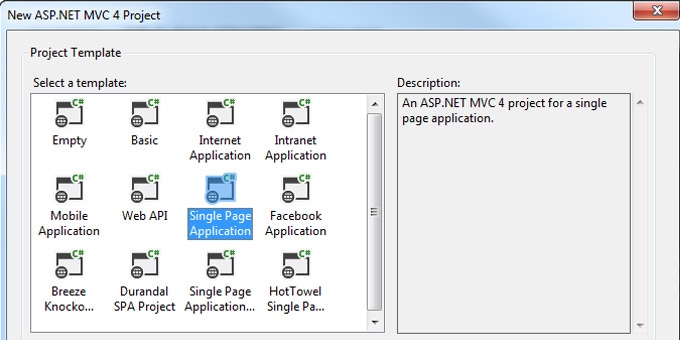
The update now lets you create a Single Page Application template for an ASP.NET MVC 4 Web Application project, see Figure 1. At long last, we're finally filling up some of the blank space in this dialog box with lots of templates! This template is a good starting place that contains sample code for building a Todo list application that contains a single view. This template provides a solid foundation with all the tools you need for simple SPA applications.
Figure 1: Visual Studio 2012's New ASP.NET MVC 4 Project template dialog box that includes new Single Page Application template and four community-created templates installed.
You can also download four community-created SPA templates, which also appear in Figure 1. The HotTowel Single Page Application should probably be your next stop when you outgrow the Single Page Application template. HotTowel uses several JavaScript libraries, including Breeze, Durandal, Knockout, RequireJS, and others. It's a feature-rich template with everything you need for building complex SPAs. You'll need to study up on the template to make effective use of it, but it's worth the effort.
Two of the three community-created SPA templates -- Breeze Knockout SPA and Durandal SPA Project -- are essentially subsets of everything contained in the HotTowel template if you're looking to use fewer client-side libraries. The fourth template, Single Page Application with Ember.js, is an MVC JavaScript library that supports rich client-side application development.
All of the new templates are MVC applications. Looking at HotTowel, the starting view is Index.cshtml (or Index.vbhtml, of course). The view contains a single div tag where all of the content in the form of your views will appear, which is managed by JavaScript libraries. As usual, you'll find most of the JavaScript library files in the Scripts folder, but most of the application-specific JavaScript code is in the App folder with main.js as the entry point. There's a lot to explore here, but John Papa's blog post on the HotTowel SPA template breaks it all down.
Like ASP.NET MVC back in its youth, it will take some time to learn and feel comfortable with the MVC way of working with SPAs. I'm finding SPAs over traditional MVC to be as compelling of an evolution as MVC over Web forms were oh so long ago. Similar to my past experiences, I might never look back. I'm not going to rush out and rebuild any MVC or Web Forms apps using an SPA until they need a refresh, but I'll definitely be evaluating SPAs as the enabling technology for new applications. It's the next big thing, but it feels like a keeper.
About the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
