Working with the File Protocol in Google Chrome, IE, and Firefox BrowsersWorking with the File Protocol in Google Chrome, IE, and Firefox Browsers
Don Kiely explains how to work with the file protocol in Google Chrome, Internet Explorer, and Firefox.
February 7, 2013

RELATED: "How to Structure JavaScript Code, Part 1" and "JavaScript: Is It as Good as They Say?"
I have been involved in a long-term project developing JavaScript training materials for LearnNowPlus. Although it's been a hard course to write by figuring out how to effectively teach a language that's used as the backbone of the web, it's also been a lot of fun to create. Every new thing that I learn about JavaScript makes me appreciate the language even more.
While I was writing and recording modules over the weekend, I was exploring client-side JavaScript execution in the browser by using Window and Location objects. I created some simple sample pages that showed techniques for opening windows that let the parent modify the child and vice versa. These techniques included simple window.open () stuff. I was doing everything on my local machine because I was dealing with .html files. No server-side code required.
One of the frustrating -- and frankly, very interesting -- things I faced was the browser differences for inter-window samples. I've been using Chrome as the browser in the course because of its cross-platform capabilities. In addition, Chrome tends to be up-to-date in terms of today's web standards. With that said I charged right in with created and tested an .html file in Chrome by loading the page from my local drive.
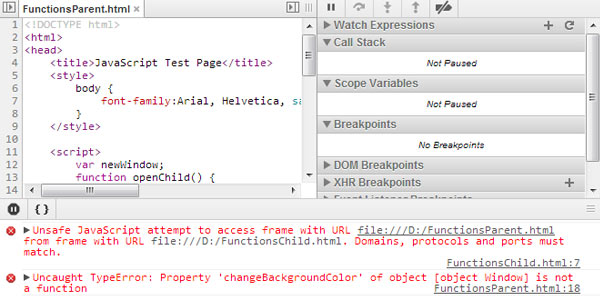
Unfortunately, I quickly faced a problem. When I clicked the Create Child Window button on the parent page, it worked correctly by opening a new window. When I clicked the Create Child Window button again with the developer tools console open, a rather dire warning is shown in red, see Figure 1:
Figure 1: Message error output when clicking on Create Child Window in Google Chrome
This message caused me no end of grief, but the problem boiled down to this: Chrome is more paranoid compared to other browsers when loading pages using the file: protocol. This makes sense because the protocol loads files on the local machine, which gives the browser a foothold on things that might be potentially dangerous to the user. Although the possibility of malicious code taking advantage of the protocol is very unlikely, I always appreciate it when a browser looks after my security.
Unfortunately, this security feature meant that Chrome limited me from what I wanted to accomplish with the child page. When I click the Change Child Color button on the parent page, which then changes content on the child page, I receive the error message shown in Figure 2:
Figure 2: Uncaught type error in Google Chrome
The error in Figure 2 says that the Window object in the child window doesn't have a changeBackgroundColor function defined, despite the fact that I defined it in the code. The resulting error is because Chrome has blocked access to the function in the child.
If I upload these pages to a web server and access them using the HTTP protocol, then the code works correctly in Chrome. As a result, this problem occurs only because I'm loading the pages locally using the file: protocol instead of a HTTP or HTTPS protocol.
Firefox was up next. Surely the good folks at the Mozilla Foundation wouldn't let me down! And sure enough, they didn't let me down. Mostly. When I loaded the parent page from my local drive and clicked the Create Child Window button, the new window appeared as intended. Best of all, there was no meaningful error messages that showed up in Firefox's version of developer tools. Next I clicked the Change Child Color button and . . . success! As you can see in the Figure 3, the child window background is blue and the parent page is updated with the correct color. Woohoo!
Figure 3: Child window background displays correctly in Mozilla Firefox
However, there's still a problem. You'll notice in Figure 3 that there is no status bar even though the following line of code shows that the status variable is set to 'yes' in the window.open() method of the parent page:
newWindow = window.open('FunctionsChild.html', 'newWindow', 'height=300,width=300,status=yes'); No matter how many times I click the Increment Child Counter button on the parent window, which increments a global variable in the child and writes a message to the child's status bar, nothing appears in the child window. I'm confident that the code is incrementing the counter variable in the child but there is no status bar to update. So close, yet so far.
It turns out that the folks at Mozilla are indeed watching our backs. Firefox disables status bars in child windows that are opened using the open method. You can confirm this by entering about:config in the address bar of a Firefox window by clicking past the tongue-in-cheek warning about voiding your warranty and searching for the Document Object Model (DOM). If you look for the dom.disable_window_open_feature.status setting, then you'll see that it's set to true to disable the status bar. Although you can change the setting to false, my version of Firefox experienced no effect even after I had closed and restarted the browser.
I was finally left to test the page with Internet Explorer (IE), which happily performed everything I asked of the browser, see Figure 4:
Figure 4: JavaScript test page working correctly in Internet Explorer
Internet Explorer doesn't just blithely allow what other browsers -- to varying degrees -- block. When I first loaded the FunctionsParent.html page locally in IE, I had to explicitly allow the scripts to execute, see Figure 5:
Figure 5: Allowing scripts to execute in Internet Explorer
When the code creates a child window, the same message appears as shown in Figure 6. The warning box only appears for about 10 seconds, so make a decision quickly if you want to enable scripts! If you don't allow the blocked content, then none of the buttons work. You can reload the page to get the message if you need to see the prompt again.
Figure 6: Message asking user whether to enable scripts in Internet Explorer
The good news is that if you allow the blocked content, then the pages work correctly in IE. And to emphasize the earlier point: The warning doesn't appear, and you don't have to enable blocked content when using the HTTP or HTTPS protocols. This scenario only applies to the file: protocol.
Because browsers are constantly being improved, it's likely that new browser versions might not behave in the same as I have experienced. In particular, I'd expect that IE will become more restrictive as people find ways to abuse its looseness, even with asking permission to unblock content. Although we are seeing browser differences narrow because of increased HTML5 and ECMAScript 5 implementation, the point here is that differences will almost certainly always exist between browsers to some degree.
Read more about:
Alphabet Inc.About the Author
You May Also Like






.jpg?width=700&auto=webp&quality=80&disable=upscale)
